কিভাবে ব্লগার ও ওয়ার্ডপ্রেসে গুগল ট্যাগ ম্যানেজার ইনস্টল করবেন
গুগল ট্যাগ ম্যানেজারে ট্র্যাকিং ও জাভাস্ক্রিপ্ট কোডগুলো ইন্সটল করে আপনার ওয়েবসাইটের স্পিড বৃদ্ধি করতে পারবেন। কিভাবে গুগল ট্যাগ ম্যানেজার ওয়ার্ডপ্রেস ও ব্লগারে ইনস্টল করবেন এবং গুগল ট্যাগ ম্যানেজারের সুবিধা আলোচনা থাকবে। আপনি কি গুগল ট্যাগ ম্যানেজারে নতুন? আপনি এটি কেন…
গুগল ট্যাগ ম্যানেজারে ট্র্যাকিং ও জাভাস্ক্রিপ্ট কোডগুলো ইন্সটল করে আপনার ওয়েবসাইটের স্পিড বৃদ্ধি করতে পারবেন। কিভাবে গুগল ট্যাগ ম্যানেজার ওয়ার্ডপ্রেস ও ব্লগারে ইনস্টল করবেন এবং গুগল ট্যাগ ম্যানেজারের সুবিধা আলোচনা থাকবে।
আপনি কি গুগল ট্যাগ ম্যানেজারে নতুন? আপনি এটি কেন ব্যবহার করবেন বা কিভাবে ব্যবহার করবেন এটা নিয়ে বিভ্রান্ত ? এই ব্লগে আমি আপনাকে গুগল ট্যাগ ম্যানেজার কি, এটি কিভাবে কাজ করে, এটি ব্যবহারের সুবিধা এবং আপনার ওয়ার্ডপ্রেস ও ব্লগার ওয়েবসাইটে গুগল ট্যাগ ম্যানেজার ইনস্টল করার প্রক্রিয়া বলব।
গুগল ট্যাগ ম্যানেজার কি
গুগল ট্যাগ ম্যানেজার হচ্ছে গুগলের ফ্রি একটি সেবা। একটি ওয়েবসাইটের সমস্ত ট্র্যাকিং ও ভেরিফিকেশন কোড বা জাভাস্ক্রিপ্টগুলো ট্যাগ ম্যানেজারের মধ্যে হোস্ট করতে পারবেন।
আপনার ওয়েবসাইটে শুধু মাত্র গুগল ট্যাগ ম্যানেজারের কোডগুলো রাখবেন এবং অন্যান্য কোডগুলো ট্যাগ ম্যানেজারে যুক্ত করবেন। ট্যাগ ম্যানেজার অন্য সমস্ত কোড ও জাভাস্ক্রিপ্ট নিজেই পরিচালনা করবে। যার ফলে আপনার ওয়েবসাইটে ওই সমস্ত কোড লোড করার জন্য টাইম সেইভ হবে এবং সাইট দ্রুতগতির হবে।
গুগল অ্যানালিটিক্স, অ্যাডওয়ার্ডস, ডাবলক্লিক ও বিভিন্ন থার্ড পার্টির কোডসহ বর্তমানে ৪৬৬ টি টেমপ্লেট এর মধ্যে বিল্ট ইন রয়েছে। ফলে সহজেই আপনি এসব কোড কয়েক ক্লিকেই আপনার ওয়েবসাইটে ইন্সটল করতে পারবেন।
গুগল ট্যাগ ম্যানেজারের ব্যবহার
- ওয়েবসাইটে গুগল অ্যানালিটিকস যুক্ত করা
- থার্ড পার্টির ট্র্যাকিং বা ভেরিফিকেশন কোড যুক্ত করা
বর্তমানে সমস্ত ডেভেলপার ও প্রফেশনালরা এটি ব্যবহার করছেন। সুতরাং আমি মনে করি আপনার সাইটের জন্য গুগল ট্যাগ ম্যানেজার ব্যবহার করা একটি ভাল সিদ্ধান্ত।
কিভাবে গুগল ট্যাগ ম্যানেজার অ্যাকাউন্ট তৈরি করবেন
প্রথমে আপনাকে একটি গুগল ট্যাগ ম্যানেজার অ্যাকাউন্ট তৈরি করতে হবে।

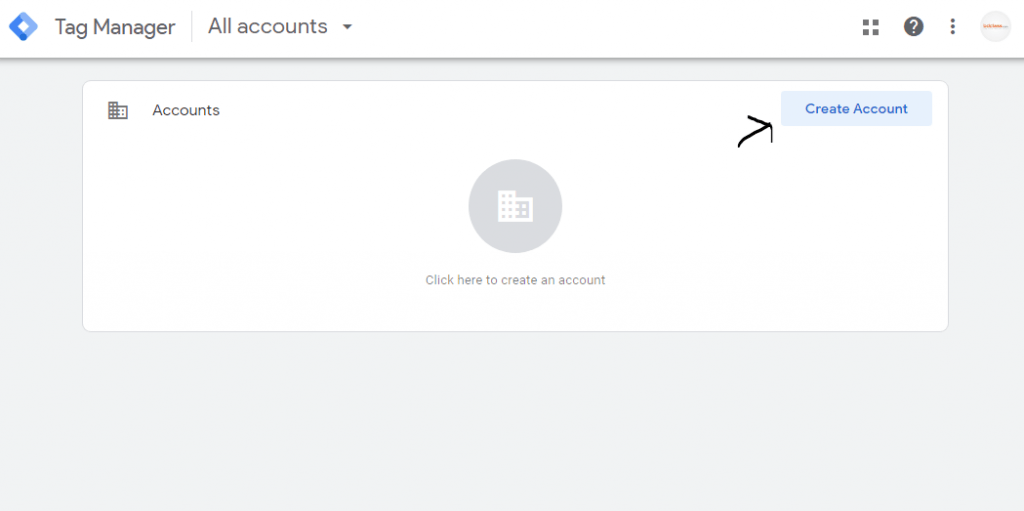
গুগল ট্যাগ ম্যানেজারে প্রবেশের পর আপনি উপরের মত একটি পেইজ দেখবেন। এখান থেকে Create Account এ ক্লিক করে, নিচের মত ফর্মটি পূরণ করুন।

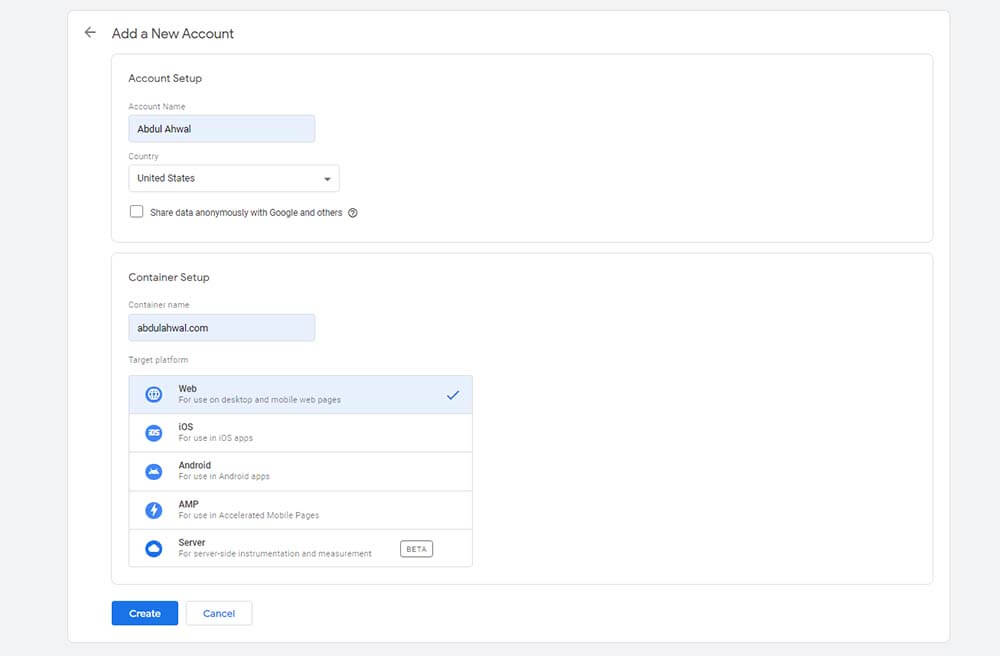
Account Name হিসেবে আপনার বিজনেস নেইম বা প্রজেক্ট নেইম লিখুন। Country বাছাই করুন Container Name এ আপনার Domain নেইমটি লিখুন।
ডোমেইন নেইমের সামনে www ব্যবহার না করাই ভাল। আমার মতে এখনকার যুগে এটি ব্যবহার করার কোন কারণ নেই। মানুষ কেন ব্যবহার করে কে জানে।
এবার আপনাকে বাছাই করতে হবে কোন প্লাটফর্মে ট্যাগ ম্যানেজার ব্যবহার করবেন। যেহেতু আমরা ওয়েবসাইটে যুক্ত করব, আমরা Web বাছাই করব। সবশেষে Create বাটনে ক্লিক করুন
এরপর টার্মস এন্ড কন্ডিশন এ সম্মতি দেয়ার জন্য Yes ক্লিক করতে হবে। চাইলে আপনি পুরো টার্মস এন্ড কন্ডিশন পড়ে নিতে পারেন। কয়েক সেকেন্ডের মধ্যে আপনার গুগল ট্যাগ ম্যানেজার একাউন্ট রেডি হয়ে যাবে।

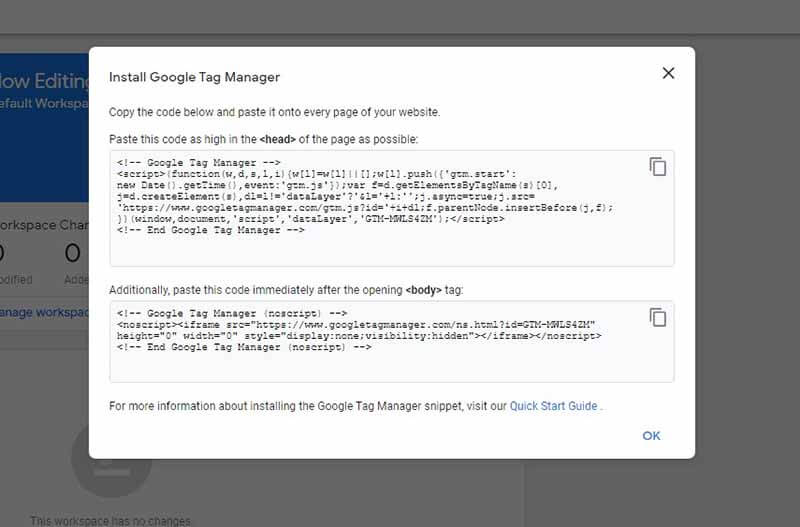
এখানে আপনি ২ টি কোড পাবেন, ১ম টি- Google Tag Manager Code এবং ২য় টি- Google Tag Manager (noscript) Code। ১ম কোডটি ওয়েবসাইটের Head Tag <head> এর মধ্যে বসাতে হবে এবং ২য় কোডটি Beginning Body Tag <body> এর পর বসাতে হবে।
আসুন দেখি কিভাবে এই কোডগুলো আপনি ওয়ার্ডপ্রেস ও ব্লগার ওয়েবসাইটে যুক্ত করবেন
ওয়ার্ডপ্রেস সাইটে গুগল ট্যাগ ম্যানেজার যুক্ত করার প্রক্রিয়া
আমরা ২ ভাবে ট্যাগ ম্যানেজার ওয়ার্ডপ্রেসে ইনস্টল করতে পারেন ২ ভাবে। ১) প্লাগিন দিয়ে, ২) চাইল্ড থিম কোড এডিট করে ৩) Main Theme কোড এডিট করে
একটা বিষয় মাথায় রাখবেন, ওয়ার্ডপ্রেসে যদি অতিরিক্ত প্লাগিন ব্যবহার করেন, আপনার সাইট লোড হতে অনেক সময় নিবে। তাই চেষ্টা করবেন প্লাগিন ব্যবহার যতটা কমানো যায়, ৮/১০ টা প্লাগিনের বেশি ব্যবহার করা উচিত না।
এজন্য আমি এই সামান্য ট্যাগ ম্যানেজার ইনস্টল করার জন্য একটি প্লাগিন ব্যবহার করা যুক্তিযুক্ত মনে করিনা। খুব সহজেই কোড এডিট করে কিভাবে ট্যাগ ম্যানেজার যুক্ত করতে পারবেন তাও দেখাব।
১) প্লাগিন দিয়ে (With a Plugin)
যেহেতু আমরা এখানে প্লাগিন ব্যবহার করব, আমাদের কোন কোড এডিট করার ঝামেলায় পড়তে হবেনা। ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে Plugins > Add New অপশনে যান। এখানে সার্চ বক্সে Post Injections লিখে সার্চ করুন এবং Head, Footer and Post Injections প্লাগিনটি খুঁজে নিন। তারপর প্লগিনটি Install ও Activate করুন।
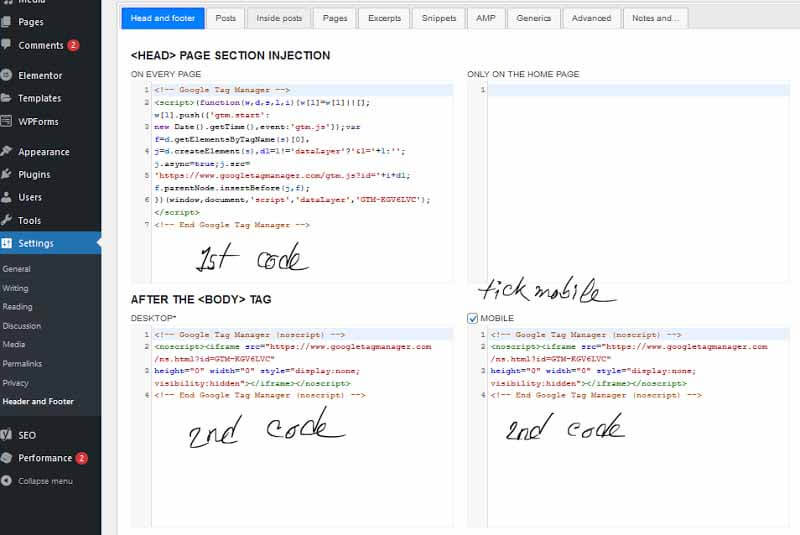
প্লাগিনটি ওয়ার্ডপ্রেস সেটিং (Settigns) এ Header and Footer নামে একটি নতুন অপশন যুক্ত করবে। ড্যাশবোর্ড থেকে Settings > Header and Footer অপশনে যান।
১ম কোডটি অর্থাৎ Google Tag Manager কোড টি <HEAD> PAGE SECTION এর মধ্যে কপি করে পেস্ট করবেন।
এর পর ২য় কোড অর্থাৎ Google Tag Manager (noscript) কোডটি AFTER <BODY> TAG Section এ কপি করে পেস্ট করুন। এর পাশে MOBILE অপশনে টিক দিন এবং একই কোডটি এখানেও পেস্ট করুন।
নিচের ছবিটি দেখতে পারেন।

আশা করি, আপনি সফলভাবে করতে পেরেছেন।
গুগল ট্যাগ ম্যানেজার সঠিকভাবে ইনস্টল হয়েছে কিনা তা চেক করতে আপনার গুগল ক্রোম এবং মাইক্রেসফট এজ ব্রাউজারে Tag Assistant Extension টি ইনস্টল করুন।
২) চাইল্ড থিম – Child Theme (Recommended)
যদি আপনি কাস্টম চাইল্ড থিম ব্যবহার করে থাকেন সবচেয়ে ভাল। Child Theme ব্যবহারের কিছু সুবিধা রয়েছে। এটাই প্রফেশনাল পদ্ধতি।
চাইল্ড থিম ব্যবহার না করে থাকলে, কিভাবে চাইল্ড থিম ইনস্টল করবেন দেখে নিতে পারেন।
আপনি যদি আপনার Main Theme এডিট করে কোন কিছু পরিবর্তন করেন, আপনার থিম আপডেট করার সাথে সাথে সব পরিবর্তন গুলো মুছে যাবে। আপনাকে আবার সেই কাজগুলো করতে হবে।
Child Theme এডিট করার পদ্ধতি
Child Theme এর function.php ফাইলটি এডিট করে ছোট্ট একটি প্রোগ্রাম কোডের মাধ্যমে আমরা ওয়েবসাইটে ট্যাগ ম্যানেজার যুক্ত করবো।
- ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে Appearance > Theme Editor এর যান।
- ডানপাশ থেকে Theme Functions বা functions.php ফাইলটি ক্লিক করুন।
- নিচের কোডটি কপি করে functions.php ফাইলের একদম নিচে পেস্ট করুন।
/**
* Add google tag manager code in head tag.
*/
function custom_add_gtm_code() {
?>
Add 1st Code Here (Deleting This Line)
<?php
}
add_action( ‘wp_head’, ‘custom_add_gtm_code’ );
/**
* Add google tag manager noscript just after opening body tag.
*/
function custom_add_gtm_code_noscript() {
?>
Add 2nd Code Here (Deleting This Line)
<?php
}
add_action( ‘wp_body_open’, ‘custom_add_gtm_code_noscript’ );
এবার উপরোক্ত কোডের দেখানো স্থানে, আপনার কোডগুলো বসান এবং Save বাটনে ক্লিক করে সেইভ করুন।
কাজ শেষ, এবার Tag Assistant দিয়ে চেক করে দেখুন, এটি ঠিকমত কাজ করছে কিনা।
৩) মেইন থিম এডিট
চাইল্ড থিম ব্যবহার না করলে বা নতুন করে ইনস্টল করতে না পারেন, আপনি ওয়েবসাইটের Main Theme এডিট করে ট্যাগ ম্যানেজার ইনস্টল করতে পারবেন।
ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে Appearance > Theme Editor এর যান।

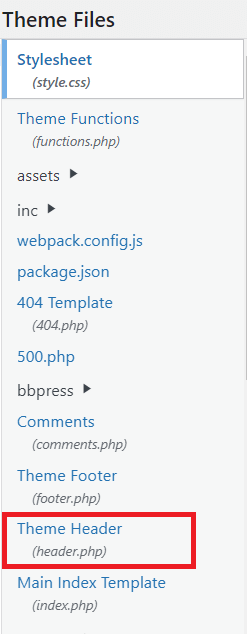
ডানপাশ থেকে Theme Header (header.php) ফাইলটি ক্লিক করুন।

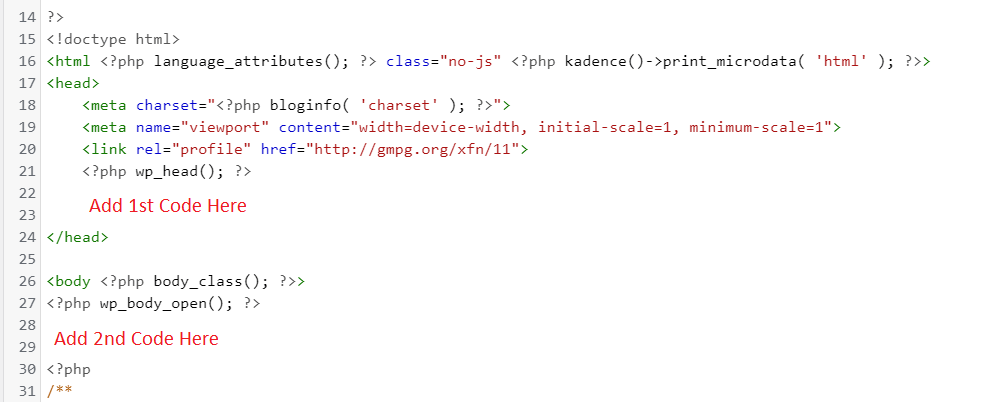
উপরের ছবিতে দেখানো স্থানগুলোতে ট্যাগ ম্যানেজারের কোডগুলো বসান এবং Save করুন।
আশা করি, আপনি ঠিকঠাক মত ওয়েবসাইটে গুগল ট্যাগ ম্যানেজার যুক্ত করেতে পেরেছেন।
ব্লগারে গুগল ট্যাগ ম্যানেজার যুক্ত করার প্রক্রিয়া
ব্লগস্পট বা ব্লগারে আপনি অনেক সহজেই কোড এডিট করে ট্যাগ ম্যানেজার ইনস্টল করতে পারবেন। খুবই সহজ পদ্ধতি যা আমি ছবি দিয়ে দেখানোর চেষ্টা করেছি।
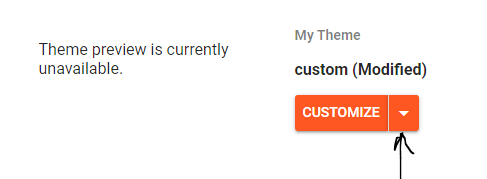
ব্লগারে লগ ইন করার পর, ড্যাশবোর্ড থেকে Theme অপশনে যান।

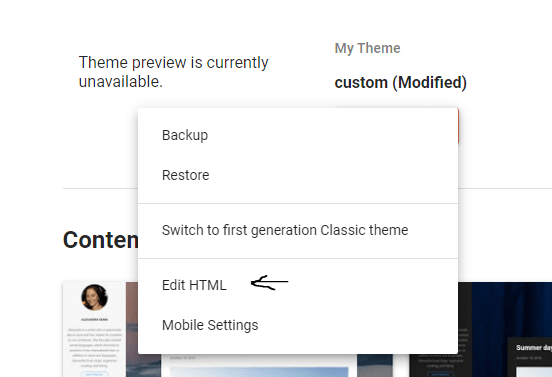
Customize বাটনের পাশে থাকা Arrow চিহ্নে ক্লিক করে Edit HTML অপশনে ক্লিক করুন।

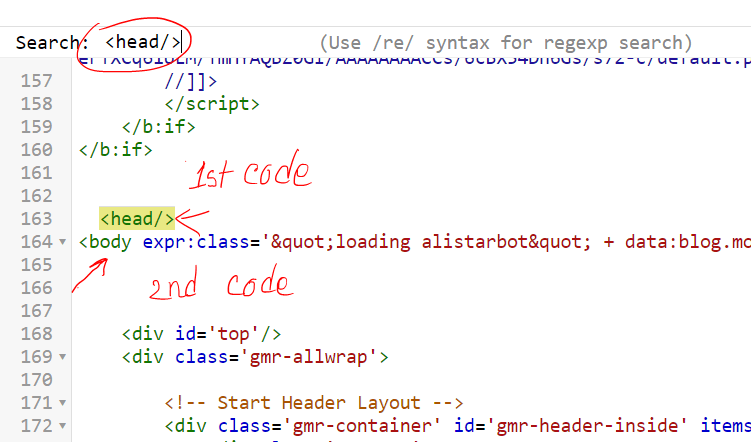
টাইপ CTRL + F এবং সার্চ ফিল্ডে <head/> লিখে এন্টার বাটন চাপুন। এখানে আপনি Ending Head Tag <head/> টি খুঁজে পাবেন।
এখন এই <head/> এর উপরে আপনার ১ম কোডটি কপি করে পেস্ট করতে পারেন। আপনি চাইলে এই কোডটি Begining Head Tag <body> এর পরে ও দিতে পারেন।
নিচের ছবিটি দেখতে পারেন।

আমি কেন নিচে দিলাম। Head tag এর মধ্যে কোডটি আপনি যত নিচে দিবেন, ট্যাগ ম্যানেজার ওয়েবসাইটে তত পরে লোড হবে। যে কোড গুলো উপরে থাকে সেগুলো আগে লোড হবে।
সবচেয়ে ভাল অপশন হচ্ছে, আপনার ওয়েবসাইটের একদম গুরুত্বপূর্ণ জাভাস্ক্রিপ্ট কোডগুলো সবার উপরে রাখবেন এর পর ট্যাগ ম্যানেজারের কোড বসাবেন।
এবার ২য় কোডটি <body> Body Tag এর পর কপি করে পেস্ট করুন। ছবিতে দেখুন যেখানে 2nd Code লেখা আছে।
আশাকরি আপনি সফলভাবে গুগল ট্যাগ ম্যানেজার ব্লগারে ওয়েবসাইটে ইনস্টল করতে পেরেছেন।